1:
Первые шаги в JavaScript
В нашем первом модуле, прежде чем перейти к практике написания кода на языке JavaScript, сначала мы дадим ответы на некоторые фундаментальные вопросы, а именно: "Что же такое JavaScript?", "Что он из себя представляет?" и "Что он может делать?". После этого мы внимательно рассмотрим некоторые из ключевых элементов, такие как переменные, строки, числа и массивы.
Предисловие
Вам не нужно иметь никаких предварительных знаний JavaScript чтобы приступить к этому модулю, но у вас должно быть некоторое представление о HTML и CSS.
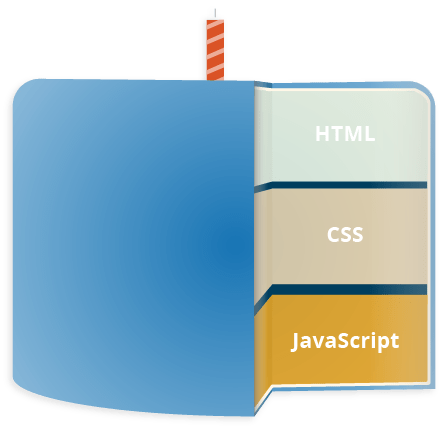
JavaScript это язык, который позволяет вам применять сложные вещи на web странице — каждый раз, когда на web странице происходит что-то большее, чем просто её статичное отображение — отображение периодически обновляемого контента, или интерактивных карт, или анимация 2D/3D графики, или прокрутка видео в проигрывателе, и т.д. — можете быть уверены, что скорее всего, не обошлось без JavaScript. Это третий слой слоёного пирога стандартных web технологий.

Три слоя прекрасно выстраиваются друг над другом. Для примера возьмём кнопку. Чтобы задать структуру, создадим разметку с помощью HTML:
<button type="button" onclick="sayMeow()">Мяукнуть</button>
Затем добавим немного CSS, чтобы кнопка выглядела симпатичнее:
<style>
button {
--primary: 240 5.9% 10%;
--primary-foreground: 0 0% 98%;
@media (prefers-color-scheme: dark) {
--primary: 0 0% 98%;
--primary-foreground: 240 5.9% 10%;
}
padding-left: 2rem;
padding-right: 2rem;
padding-top: 0.75rem;
padding-bottom: 0.75rem;
background-color: hsl(var(--primary));
border-radius: 9999px;
color: hsl(var(--primary-foreground));
transition-property: all;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 150ms;
font-weight: 600;
&:hover {
background-color: hsl(var(--primary) / 0.8);
}
}
</style>
И наконец добавим немного JavaScript для реализации динамического поведения:
<script>
const button = document.querySelector("button");
button.addEventListener("click", sayMeow);
function sayMeow() {
const meow = "Мяу!"
alert(meow)
}
</script>
В итоге у вас должна получиться примерно такая кнопка:
Так что же он действительно может делать?
Ядро языка JavaScript состоит из некоторого количества обычных возможностей, которые позволяют делать следующее:
Хранить данные внутри переменных. В примере выше, мы, например, запрашивали ввод нового имени, которое нужно было ввести, затем сохраняли имя в переменной name. Операции над фрагментами текстов (известными в программировании как "строки"). В примере выше мы брали строку "meow" и присоединили её к значению текста, отображаемого в окошке alert'а. Запускать код в соответствии с определёнными событиями происходящими на web странице. В нашем примере выше, мы использовали click событие, для определения момента, когда кнопка была кликнута, в соответствии с этим запускался код, который обновлял текст. И многое другое! Ещё более увлекательным является функциональность, созданная поверх основного языка JavaScript. Так называемые интерфейсы прикладного программирования (API) предоставляют вам дополнительные сверхспособности для использования в вашем коде JavaScript.
API - это готовые наборы блоков кода, которые позволяют разработчику реализовывать программы, которые в противном случае было бы трудно или невозможно реализовать. Они делают то же самое для программирования, что готовые комплекты мебели делают для домашнего строительства - гораздо проще брать готовые панели и скручивать их вместе, чтобы сделать книжную полку, чем самому разрабатывать дизайн, ходить в поисках правильной древесины, вырезать все панели необходимого размера и формы, найти подходящие винты, а затем собрать их вместе, чтобы сделать книжную полку.
API-интерфейсы браузера встроены в ваш веб-браузер и могут отображать данные из окружающего компьютерного окружения или делать полезные сложные вещи. Например:
API-интерфейс DOM (Document Object Model) позволяет вам манипулировать HTML и CSS, создавать, удалять и изменять HTML, динамически применять новые стили к вашей странице и т. д.. Каждый раз, когда вы видите всплывающее окно на странице или какое-то новое содержимое, Как мы видели выше в нашем простом демо), например, это DOM в действии. API геолокации извлекает географическую информацию. Так Google Maps может найти ваше местоположение и нанести его на карту. API Canvas и WebGL позволяют создавать анимированные 2D и 3D-графики. Люди делают некоторые удивительные вещи, используя эти веб-технологии - см. Chrome Experiments и webglsamples. Аудио и видео API, такие как HTMLMediaElement и WebRTC, позволяют делать действительно интересные вещи с мультимедиа, такие как проигрывание аудио и видео прямо на веб-странице, или захватывать видео с веб-камеры и отображать его на Чужой компьютер (попробуйте наш простой демонстрационный снимок, чтобы понять идею)
Что JavaScript делает на вашей странице?
В этой главе мы рассмотрим код и увидим что же действительно происходит, когда на странице запускается JavaScript.
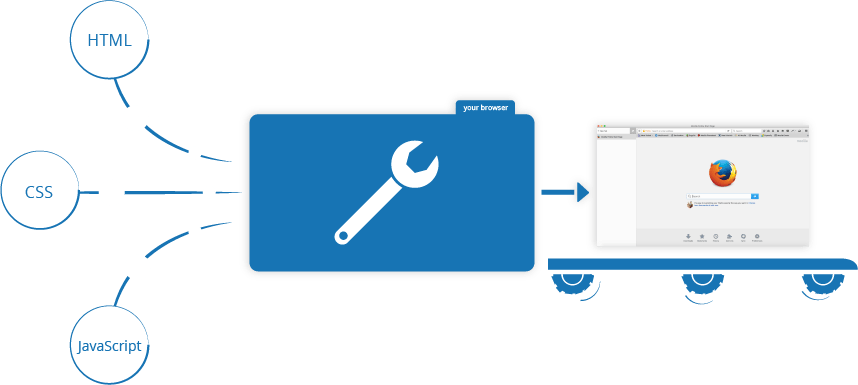
Давайте составим краткий бриф, что же происходит когда мы загружаем страничку в браузере. Когда вы загружаете страничку в браузере, вы запускаете ваш код (HTML, CSS и JavaScript) внутри исполняемой среды (внутри вкладки браузера). Это как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку).

Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML и CSS был обработан и сформирован в веб-страницу. Это гарантирует, что структура и стиль страницы уже сформированы к моменту запуска JavaScript.
Это хорошо, так как часто использование JavaScript заключается в динамическом изменении HTML и CSS в целях обновления пользовательского интерфейса посредством Document Object Model API (как упоминалось выше). Если бы запуск JavaScript осуществлялся прежде загрузки HTML и CSS, то это привело бы к возникновению ошибок.